本篇文章主要介绍了AngularJS 单选框及多选框的双向动态绑定的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧
”angularjs 双向绑定 angularjs 单选框取值 angularjs单选框 多选框“ 的搜索结果
首先,来看一下单选框的样式: <div class="option" v-for="(option, ind) in item.surveyQuestionOptionList" :key="ind"> <input :value="option.selectid" type="radio" :id="'option' + item.qid ...
angularJS中ng-ng-repeat里的单选框(radio)和多选框(checkbox)赋值取值 HLML代码 多选 js代码 全选和取消 $scope.cancelAllT = function () { angular.forEach
XAML端 <RadioButton GroupName="condition" IsChecked="{Binding CurrentOption,Converter={StaticResource OptionConverter},ConverterParameter=全部}">全部</RadioButton> <...
Vue在单选框和下拉框中使用双向数据绑定在这里插入代码片 单行文本: <head> <meta charset="UTF-8"> <title>Java</title> <script src=...
问题在于radio单选框,怎么将后台给的数值绑定为默认值示例效果图:涉及知识:一、【elment-ui】radio 单选框中的 label 属性误区:1、误以为 value 是返回给后台的值,label 是展示在前端页面的值导致红色框框里面...
表单标签取值问题中,单选按钮、复选按钮和下拉列表都比较特殊。这里总结一下vue.js中关于单选按钮、复选按钮和下拉列表不同情况的取值特殊性问题。一、单选按钮单选按钮:单选按钮用 v-model 绑定填值属性用来表示...
此外,如果您需要与复选框、单选按钮或选择标签进行交互,则管道代码略有不同。 为了帮助解决这种情况,Owl 有一个内置指令t-model:它的值应该是组件中的观察值(通常是state.someValue)。使用该t-model指令,...
一般我们使用单选框,会这么写://HTMLonetwothree有”checked”属性的单选框会默认选中。但在vue里这是无效的,因为它会跟具体的参数值绑定。(后来看到vue的官网教程,确实写了这么一段:v-model 会忽略所有表单...
vue 单选框绑定v-model
标签: vue
单选框radio绑定v-model绑定的值为radio的value值,而单个复选框checkbox绑定的值则是true 和 false 案例:演示使用单选框切换显示的界面 导入vue: <script src="js/vue.min.js" type="text/javascript" charset...
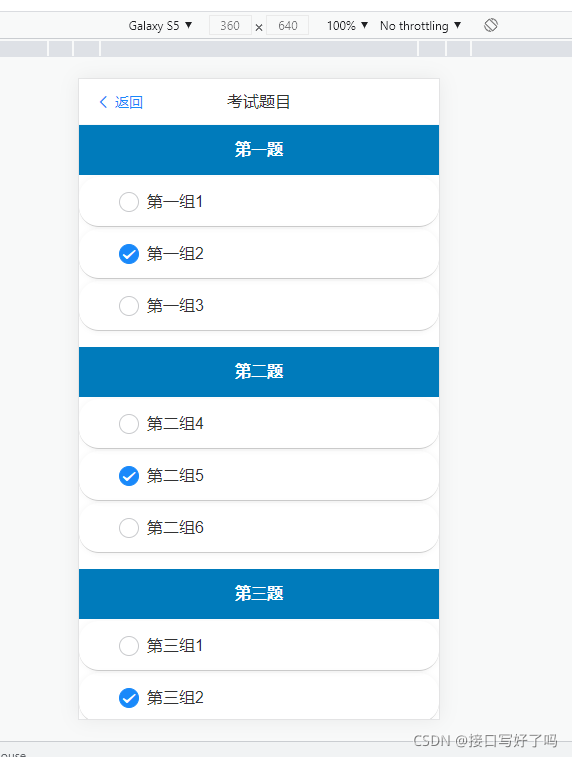
前言本文使用了lable关联选中,实际使用中如果不需要,直接将循环语句 v-for 写在 input标签上就可以1、使用v-for循环的radio单选框01)需要注意的是,这是使用的是 change 事件,而不是 click 点击事件{{ item.value...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.suoluomei.com/common/js/jquery-2.1.4.min...
HTML动态生成单选框checked值(从数据库取值) ** //反显功能 let statussql1 = "SELECT STATUS FROM TAL_A01 WHERE A00 = " + "'" + document.getElementById("puserid").value + "';"; let datas1 = dbSync.query...
Vue.js可以很方便的实现数据双向绑定,所以在处理表单,人机交互方面具有很大的优势。下面给大家介绍Vue.js表单标签中的单选按钮、复选按钮和下拉列表的取值问题。摘要: 表单标签取值问题中,单选按钮、复选按钮和...
vue 实现单选框设置默认选中值vue中单选框的默认选中不同于传统方式设置checked,是通过在data中设置vulue来实现的html部分是通过v...'0',以上这篇vue 实现单选框设置默认选中值就是小编分享给大家的全部内容了,希望...
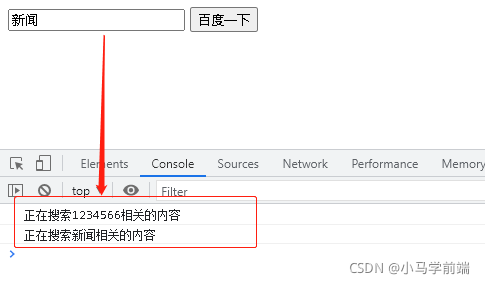
在网页中这类问题比较常见通过选择一个复选框或者下拉框的内容来改变另外一个复选框或者下拉框的内容(一个选项影响另外一个选项)以下内容主要做一个知识点的探讨,类似功能大同小异。......
由于vant 中的单选、复选在手机端无 带边框选框的效果 只能自己动手写一个了 为方便查看是否所需,先上效果图 单选 复选 单选代码 <div class="RadioStyle"> <div class="radioList"> <...
Vue(三)双向绑定
标签: 前端 javascript 前端框架
2019独角兽企业重金招聘Python工程师标准>>> ...
uni-app radio单选框的使用,item为循环的对象,实现的双向绑定 <u-radio-group v-model="item.SpotCheckResult" @change="radioChange" :multiple="false" > <u-radio name='合格'>合格&...
element源码 radio单选框组件
你可以使用v-model指令将单选框的选中值绑定到Vue组件的data属性中,然后在选中值发生变化时,通过调用触发的事件函数,将选中的值传递给它。例如: ``` Option 1 Option 2 ...
name(标签名):多个radio(单选框)的name值相同,则系统将name值相同的单选框归为一组,就只能选其中一个。程序通过name的值来获取对象。 value的值可以是中文。这个值就是将要传递出去给程序处理的值。程序通过获取...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地